
- 1401/9/11
اکو سیستم توسعه front-end به طور مداوم در حال تکامل است.
ابزارهای جدید به طور روزانه منتشر می شوند و با تعداد زیاد کتابخانه و فریم ورکهای موجود، انتخاب صحیح برای صاحبان مشاغل دشوارتر شده است.
وقتی صحبت از توسعه front-end می شود، مشاهده کرده ایم که Angular انتخاب پیش فرض در بین صاحبان مشاغلی است که می خواهند تجارت خود را آنلاین کنند. با این حال، فریم ورک توسعه فرانتاند محبوب دیگری به نام React JS وجود دارد که رکوردها را در فضای توسعه وب شکسته است.
React JS چیست؟
React JS یک کتابخانه جاوا اسکریپت است که توسط فیس بوک ساخته و بروزرسانی می شود. ریکت یک کتابخانه جاوا اسکریپت منبع باز کارآمد و انعطاف پذیر برای ساختن فرانت اند به صورت سریع و مقیاس پذیر برای وب اپلیکیشن ها است.
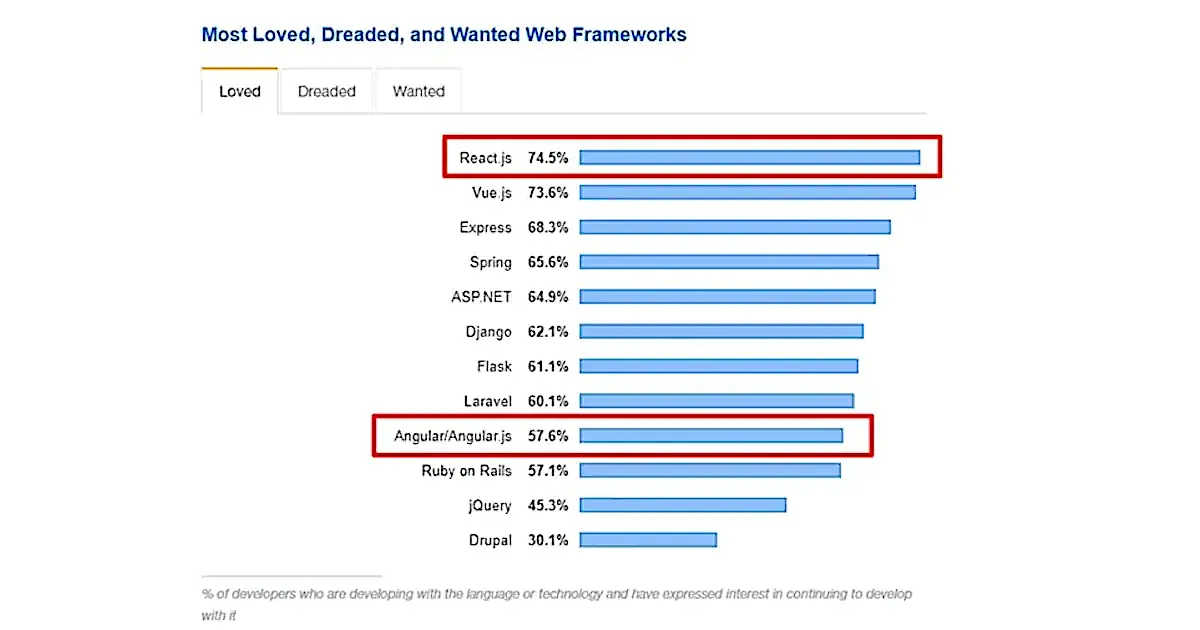
ریکت از زمان پیدایش خود طوفانی در فضای مجازی ایجاد کرده است. آخرین نظرسنجی توسط Stack Overflow نشان داد که React JS محبوبترین فریم ورک وب است، در حالی که Angular در رتبه نهم همین فهرست قرار دارد.

اما مزایای کلیدی React JS که بسیاری از مشاغل و برندهای محبوب را تشویق به استفاده از آن کرد چیست؟
مزایای کلیدی React JS برای توسعه front-end
React JS مزایای زیادی را ارائه می دهد. با بررسی مزایای کلیدی React JS میبینیم که چرا از دیگر فریم ورکهای توسعه front-end متمایز است.
سرعت
React اساساً به توسعه دهندگان اجازه می دهد تا از بخش های جداگانه برنامه خود در سمت کلاینت و سمت سرور استفاده کنند که در نهایت سرعت فرآیند توسعه را افزایش می دهد.
به زبان ساده، توسعه دهندگان مختلف می توانند قسمت های جداگانه بنویسند و همه تغییرات ایجاد شده باعث تأثیر روی سایر قسمت ها نمی شود.
انعطاف پذیری
در مقایسه با سایر فریم ورکهای فرانتاند، نگهداری کد React راحتتر است و به دلیل ساختار ماژولار آن انعطافپذیر است. این انعطاف پذیری به نوبه خود باعث صرفه جویی در زمان و هزینه زیادی برای مشاغل می شود.
کارایی
React JS برای ارائه عملکرد بالا طراحی شده است. هسته فریم ورک, برنامه DOM مجازی و رندر سمت سرور را ارائه می دهد که باعث می شود برنامه های پیچیده بسیار سریع اجرا شوند.
یادگیری سریع
اگر دانش پایه ای از جاوا اسکریپت داشته باشید، پیاده سازی React نسبتاً آسان است. در واقع، یک توسعهدهنده جاوا اسکریپت متخصص میتواند به راحتی تمام نکات React را در عرض یک یا دو روز یاد بگیرد.
اجزا با قابل استفاده مجدد
یکی از مزایای اصلی استفاده از React JS پتانسیل آن برای استفاده مجدد از کامپوننت ها است. این باعث صرفه جویی در زمان برای توسعه دهندگان می شود زیرا آنها مجبور نیستند کدهای مختلفی را برای ویژگی های مشابه بنویسند. علاوه بر این، اگر هر گونه تغییری در قسمت خاصی ایجاد شود، بر سایر قسمت های برنامه تأثیری نخواهد داشت.
توسعه اپلیکیشن موبایل
اگر فکر میکردید React فقط برای توسعه وب است، کاملاً اشتباه می کنید! فیس بوک قبلاً چارچوبی را برای توسعه برنامه های بومی (Native) موبایل برای هر دو سیستم عامل اندروید و iOS توسعه داده است.

دلایلی که چرا React JS می تواند بهترین انتخاب برای پروژه شما باشد
اگر قبلاً در مورد React شنیده اید اما هنوز مطمئن نیستید که از آن در پروژه خود استفاده کنید یا خیر، این پست به شما کمک خواهد کرد.
یادگیری آسان: در واقع، این یکی از دلایل اصلی است که چرا React در مدت زمان کوتاهی جذابیت زیادی به دست آورد. این به کسب و کارها کمک می کند تا به سرعت پروژه های خود را بسازند.
اجزای سفارشی: React با JSX ارائه می شود، یک پسوند دستوری اختیاری، که امکان نوشتن اجزای خود را فراهم می کند.
رندر سریع: بدون شک یکی از دلایل محبوب بودن ریکت در بین توسعه دهندگان سرعت بالای رندر ان است.
سئو: برای هر کسب و کار آنلاین، بهینه سازی موتور جستجو دروازه موفقیت است. به لطف رندر سریع، React در مقایسه با سایر فریم ورک ها، زمان بارگذاری صفحه را به میزان قابل توجهی کاهش می دهد، که به کسب و کارها کمک زیادی می کند تا رتبه اول را در صفحه نتایج موتور جستجوی گوگل حفظ کنند.
ثبات کد: React جریان داده رو به پایین را دنبال می کند تا اطمینان حاصل کند که ساختار والد تحت تأثیر هیچ گونه تغییری در ساختار فرزند خود قرار نمی گیرد.

طراحی و راه اندازی وب سایت در کرج
در صورتی که نیاز به طراحی وب سایت یا اپلیکیشن موبایل با ریکت (React JS) و یا سایر فریم ورکها را دارید, فاکس اپ آماده خدمت رسانی به شما است. کافیست برای مشاوره ی رایگان با ما تماس بگیرین.